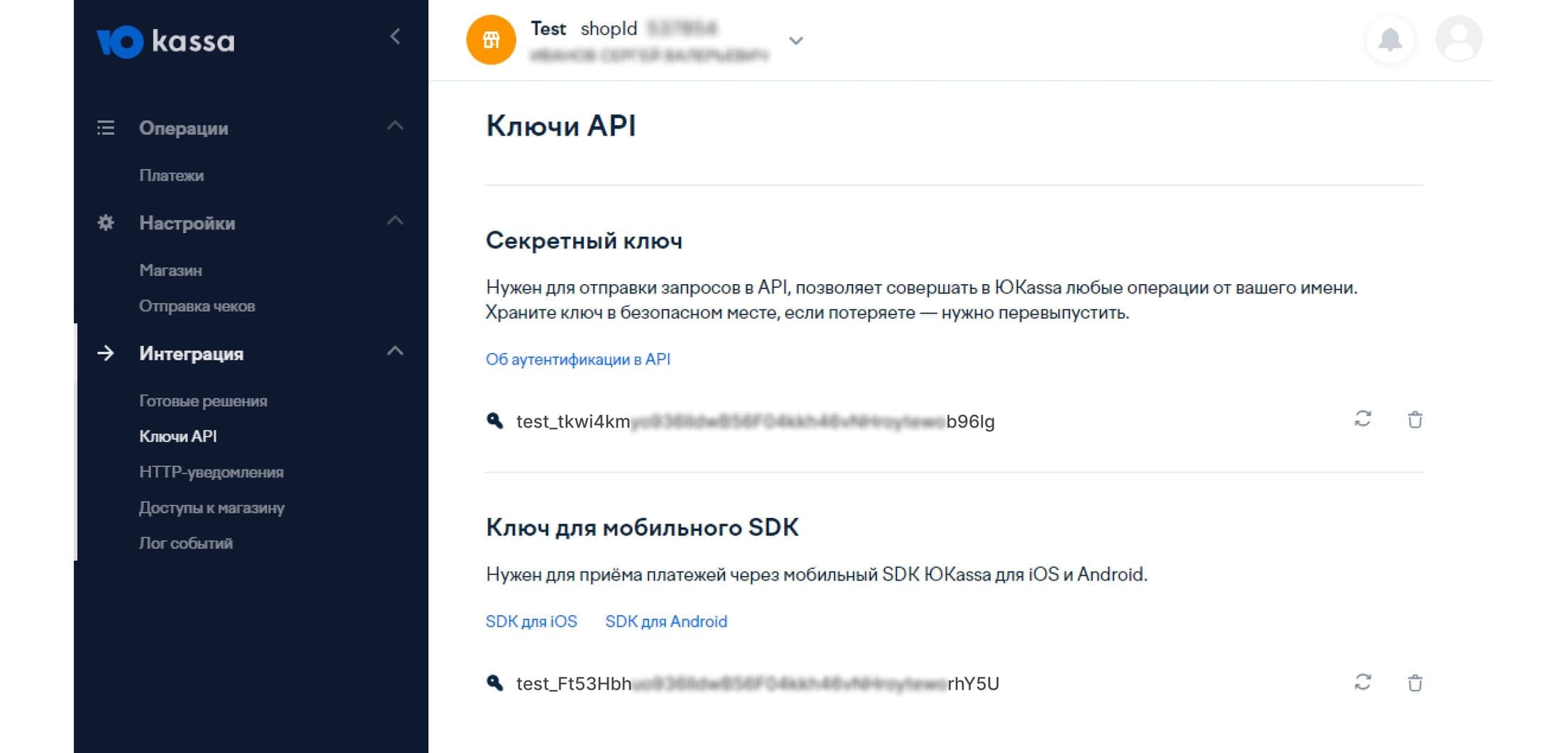
1. Регистрация в ЮKassa, получение ключей магазина.

2. Создание продуктов приложения.
3. Интеграция библиотеки Bimos Billing Library.
dependencies {
...
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
implementation 'com.squareup.okhttp3:logging-interceptor:4.11.0'
implementation 'com.squareup.okhttp3:okhttp:4.11.0'
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.7.1'
implementation 'ru.yoomoney.sdk.kassa.payments:yookassa-android-sdk:6.10.0'
...
dependencies {
...
implementation(files('libs/bimos-billing-ktx-v1.aar'))
...
dependencies {
...
implementation files('libs/bimos-billing-ktx-v1.aar')
...
<application
...
android:networkSecurityConfig="@xml/ym_network_security_config"
...
</application>
<network-security-config>
...
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="true">certs.yoomoney.ru</domain>
</domain-config>
...
</network-security-config>
android {
defaultConfig {
...
resValue "string", "ym_app_scheme", "example_app"
...
}
}
3.2. Создание экземпляра класса Bimos.
class MainActivity : AppCompatActivity() {
private lateinit var bimos: Bimos
...
}
override fun onCreate(savedInstanceState: Bundle?) {
...
bimos = Bimos(activity = this)
...
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
bimos = Bimos(activity = requireActivity() as AppCompatActivity)
...
}
bimos.init(
shopId = 654730,
secretKey = "live_YeX1KZVv_Mfc758yIlVYDjYKgtjaTRwOQkPh6Wk586E",
clientApplicationKey = "live_MjU0ODIwYhyrIkmGV8IdJ1W176FkpUPDfnfkCG1FEGE",
applicationId = "ae7b4e96-b318-73aр0-a8f9-ef09798af86",
colorScheme = "#8573B6",
applicationName = "AppExample"
)
3.3. Запросы на сервер Bimos.
bimos.getApplicationProducts(object : GetApplicationProductsCallback {
override fun onSuccessfulResponse(products: List<Product>) {
// Успешный ответ
}
override fun onErrorResponse(statusCode: Int, statusMessage: String, errorBody: String?) {
// Ошибка в ответе
}
override fun onFailure(call: Call<List<Product>>, t: Throwable) {
// Нет соединения с сервером
}
})
bimos.getUserPayments(userUid, object : GetUserPaymentsCallback {
override fun onSuccessfulResponse(payments: List<Payment>) {
// Успешный ответ
}
override fun onErrorResponse(statusCode: Int, statusMessage: String, errorBody: String?) {
// Ошибка в ответе
}
override fun onFailure(call: Call<List<Payment>>, t: Throwable) {
// Нет соединения с сервером
}
})
В качестве аргумента в функцию getUserPayments() необходимо передать userUid - идентификатор пользователя, на который вы сохраняете его покупки (например, почта или какой-то рандомный uid), по этому идентификатору вы будете искать платежи пользователя в админпанели Bimos Admin. Другой параметр - applicationId библиотека берет из свойств, которые вы передали при инициализации (см. п 3.2).
В ответе придет список payments: List<Payment>.
data class Payment(val paymentId: String, val userUid: String, val productId: String, val applicationId: String, val status: String, val confirmationUrl: String, val cancellationReason: String, val initialPrice: String, val currentPrice: String, val currency: String, val paymentTime: Long, val activationTime: Long, val renewalTime: Long, val endOfTermTime: Long, val type: String, val subscriptionPeriod: Int, val paymentConfirmed: Boolean, val trialPeriod: Int,val test: Boolean)
bimos.getProductsAndPayments(userUid, object : ProductsAndPaymentsCallback {
override fun onSuccessfulResponse(productsAndPayments: ProductsAndPayments) {
// Успешный ответ
}
override fun onErrorResponse(statusCode: Int, statusMessage: String, errorBody: String?) {
// Ошибка в ответе
}
override fun onFailure(call: Call<ProductsAndPayments>, t: Throwable) {
// Нет соединения с сервером
}
})
data class ProductsAndPayments(val products: List<Product>, val payments: List<Payment>)
3.3.4. Списки продуктов и платежей.
bimos.createPayment(userUid, customerId, product, object : CreatePaymentCallback {
override fun onCreatingPayment() {
// Отправлен запрос на создание платежа
}
override fun onSuccessfulResponse(payment: Payment) {
// Платеж успешно создан
when(payment.status) {
"succeeded" -> {
}
"waiting_for_capture" -> {
}
"canceled" -> {
val cancellationReason = payment.cancellationReason
}
}
}
override fun onYookassaErrorResponse(yookassaError: YookassaError) {
// Ошибка создания платежа
}
override fun onErrorResponse(statusCode: Int, statusMessage: String, errorBody: String?) {
// Ошибка в ответе
}
override fun onFailure(call: Call<PaymentResponse>, t: Throwable) {
// Нет соединения с сервером
}
}, object : ConfirmationPaymentCallback {
override fun onCanceledConfirmationResult() {
// Подтверждение отменено
}
override fun onErrorConfirmationResult(code: Int?, description: String?, url: String?) {
// Ошибка подтверждения
}
}, object : GetPaymentStatusCallback {
override fun onSuccessfulResponse(payment: Payment) {
// Статус платежа успешно подтвержден
when(payment.status) {
"succeeded" -> {
}
"waiting_for_capture" -> {
}
"canceled" -> {
val cancellationReason = payment.cancellationReason
}
"pending" -> {
}
}
}
override fun onYookassaErrorResponse(yookassaError: YookassaError) {
// Ошибка подтверждения статуса платежа
}
override fun onErrorResponse(statusCode: Int, statusMessage: String, errorBody: String?) {
// Ошибка в ответе
}
override fun onFailure(call: Call<PaymentResponse>, t: Throwable) {
// Нет соединения с сервером
}
})
1) Отправка запроса на создание платежа
____5555555555554444 - статус "succeeded";
____5555555555554477 - статус "pending";
2) Подтверждение платежа пользователем
3) Проверка статуса платежа
____1) "succeeded" - плетеж подтвержден, денежные средства списаны;
____2) "waiting_for_capture" - плетеж подтвержден и ожидает списания, денежные средства "заморожены" (бесплатный пробный период);
____3) "canceled" - плетеж отменен;
____4) "pending" - платеж не подтвержден по одной из трех причин:
bimos.cancelPayment(payment, object : CancelPaymentCallback {
override fun onCancellationPayment() {
// Отправлен запрос на отмену платежа
}
override fun onSuccessfulResponse(productsAndPayments: ProductsAndPayments) {
// Платеж успешно отменен
}
override fun onYookassaErrorResponse(yookassaError: YookassaError) {
// Ошибка отмены платежа
}
override fun onErrorResponse(statusCode: Int, statusMessage: String, errorBody: String?) {
// Ошибка в ответе
}
override fun onFailure(call: Call<CancelPaymentResponse>, t: Throwable) {
// Нет соединения с сервером
}
})
bimos.cancelSubscription(payment, object : CancelSubscriptionCallback {
override fun onSuccessfulResponse(productsAndPayments: ProductsAndPayments) {
// Подписка успешно отменена
}
override fun onErrorResponse(statusCode: Int, statusMessage: String, errorBody: String?) {
// Ошибка в ответе
}
override fun onFailure(call: Call<ProductsAndPayments>, t: Throwable) {
// Нет соединения с сервером
}
})
bimos.recoverSubscription(payment, object : RecoverSubscriptionCallback {
override fun onSuccessfulResponse(productsAndPayments: ProductsAndPayments) {
// Подписка успешно восстановлена
}
override fun onErrorResponse(statusCode: Int, statusMessage: String, errorBody: String?) {
// Ошибка в ответе
}
override fun onFailure(call: Call<ProductsAndPayments>, t: Throwable) {
// Нет соединения с сервером
}
})
После восстановления подписки платеж переходит в статус "succeeded". Далее пользователь должен иметь возможность отменить эту восстановленную подписку самостоятельно (см. п 3.3.7).
В качестве аргумента в функцию recoverSubscription() необходимо передать payment - платеж, который необходимо восстановить, его можно взять из списка платежей (см. п 3.3.4).
onSuccessfulResponse(productsAndPayments: ProductsAndPayments) - срабатывает при успешной отмене подписки и сохранении изменений на сервере Bimos. Приходит объект productsAndPayments: ProductsAndPayments (см. п 3.3.3).
